|
版主: wanchong , wangyu , eepwwp , firedom |
8小时开发一个智能提醒灯,你也可以!
[您是本帖的第2528位阅读者]|
SCOFEEL
最后登陆时间:2015-09-29 15:59:59 |
图1 大多数可调色LED灯泡都只能用手机APP控制 自 飞利浦发布全球第一款可调色LED灯泡以来,可以遥控调色的彩灯灯早已不是什么新鲜事物了。不过说起来,99%的“智能彩灯”都智能用手机APP控制,跟 其他设备或网络服务没法做什么互动。不安分的你,很可能会跟我一样没被满足。当你收到一封电子邮件,彩灯会显示柔和的绿色来提醒你;当你的微博又被好友评 论了,彩灯用忽明忽暗的橘黄色来告知你;当户外的空气PM2.5值报表时,彩灯会变成红色来警告你,出门记得戴口罩!这样的智能灯是不是更有趣一些呢?当 然90%的人不会有这样的需求,所以到现在也没有这样的灯泡出现。 求人不如求己,不如自己来做一个吧。这在以前挺不容易,就简单多了,下面这个我们自己鼓捣出来的智能灯泡,开发时间总共用了8个小时。 1、准备材料 ● ARDUINO AIR一块; ● RGB3色LED灯珠一个(这里的例子采用共阳4脚的3W灯珠模块); ● 导线若干; ● 220VAC转5VDC电源模块一个; ● 灯泡外壳一组(淘宝能买到各种样式); 2、Arduino Air是个什么鬼 Arduino Air是一款智能设备控制器。它由硬件模块,嵌入端中间件及云端的服务三部分共同组成。
图2 Arduino Air实物 在 硬件上,Arduino Air包括电源控制,ESP 8266 WiFi模块和Atmel 32U4模块。单就硬件模块来说,你可以把它类比成PC的 CPU+主板,这个模块用手机充电器就可以点亮,外接上相关的传感器或模块,硬件模型就完成了。然后就可以打开浏览器开始开发工作。
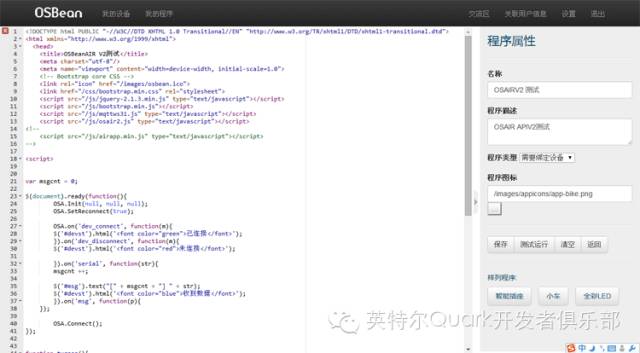
图3 Arduino Air在浏览器中的开发界面 在 软件上,Arduino Air力求做到简单再简单,你基本上不用做任何环境初始化工作,只要找个手机充电器把它点亮,然后打开浏览器就可以开始开发了。 所有的I/O接口都可以在网页中可视化的调试,并像调用网络服务一样以API的方式接到你开发的APP或网页中。你不用做什么配置,就可以享受到 OSBean Message Server的消息服务。它会像空气和水一样成为你设备上的一个特别方便的功能。 3、将ARDUINO AIR与灯珠相连 RGB3色灯珠包含红、绿、蓝三个颜色的发光二极管,通过这三种光的颜色强弱,可以组合出各种颜色。常见的LED驱动电路如下图所示:
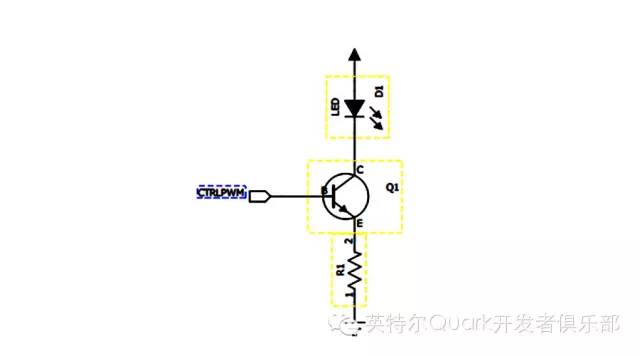
图4 常见的LED驱动电路 当控制信号CTRLPWM为高时,三极管Q1导通,发光二极管D1就会被点亮。想要控制D1的亮度,只要调整控制信号CTRLPWM的占空比就可以了。既然是三个发光二极管,就需要有三路PWM信号来控制,在加上电源和地线,只需要连接5根线即可,如下图所示:
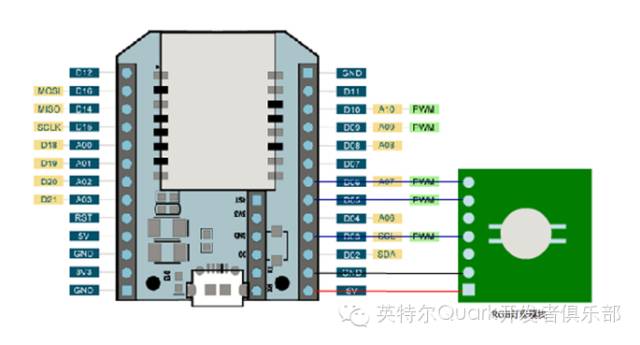
图5 ARDUINO AIR与RGB灯珠模块接线图
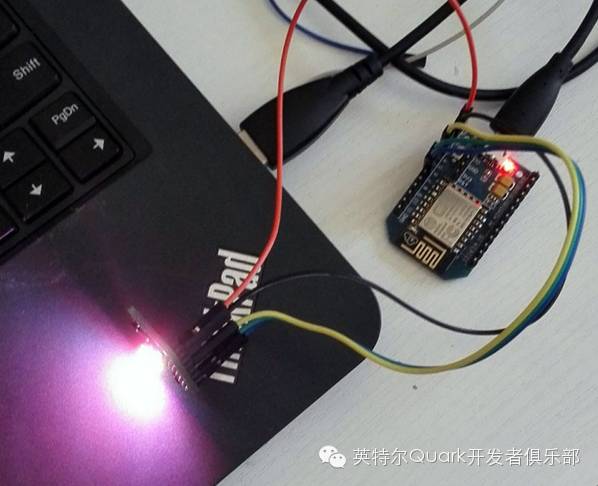
图6 ARDUINO AIR和彩灯模块实物连接图 4、上电调试 用 MicroUSB电缆通过充电器或者电脑USB口给模块供电。进入开发者页面,选择对应设备,进入ARDUINO AIR调试界面,滑动调整 IO(D03)的PWM值,LED将呈现红色,随着PWM值得增大而增大,再由最大值调整为最小值,LED逐渐变暗,最后熄灭;同样,滑动调整 IO(D05)的PWM值,LED将呈现绿色;滑动调整IO(D06)的PWM值,LED将呈现蓝色。
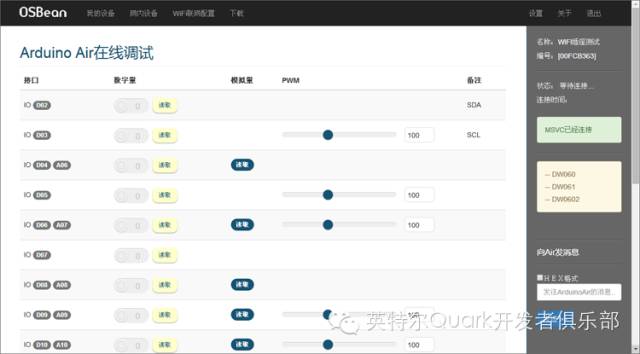
图7 浏览器中的ARDUINO AIR 接口调试界面 5、集成智能彩灯 将220VAC转5VDC模块和ARDUINO AIR相连,然后连同灯珠模块一起放在灯泡里(或者其他透光的空间里)就基本完成了一个智能彩灯的制作。接下来完成程序和界面部分。 6、程序部分 Arduino Air 的开发模式有三种:(a)Html5开发模式,(b)Arduino+H5开发模式,(C)高级开发模式。H5模式基本不需要什么系统环境的初始化,开发 者只要了解html和javascript就可以上手;Arduino+H5模式需要开发者有一定的Arduino的开发经验,这个模式适合用来开发一些 行业的传感器应用;高级开发模式可以让开发者脱离网页开发,完成网站后端与Air的直接互动。 对 于LED彩灯这样的简单智能设备,只需要Html5的开发模式就可完成,在HTML5模式下,Arduino Air的每个应用程序,基本都可以是一个 html+js的Web页面。你可以在Arduino Air的界面中在线编写Web代码,也可以在你熟悉的IDE环境中做完开发在拷贝到 Arduino Air的界面中,输入程序名称,点击“保存”即可。
图8 浏览器中的ARDUINO AIR 的程序开发与调试界面 下面奉上彩灯的应用源码: <head> <meta charset=”utf-8″> <head> <meta charset=”utf-8″> <title>RGB color picker</title> <script src=”/js/jquery-2.1.3.min.js” type=”text/javascript”></script> <script src=”/js/jq-ui.js”></script> <script src=”/js/mqttws31.js” type=”text/javascript”></script> <script src=”/js/osair.js” type=”text/javascript”></script> <script> $(document).ready(function(){ OSA.Init(null, null, null); OSA.SetReconnect(true); OSA.on(‘dev_connect’, function(m){ $(‘#devst’).html(‘<font color=”green”>已连接</font>’); }).on(‘dev_disconnect’, function(m){ $(‘#devst’).html(‘<font color=”red”>未连接</font>’); }).on(‘serial’, function(str){ msgcnt ++; $(‘#msg’).text(“[” + msgcnt + “] ” + str); $(‘#devst’).html(‘<font color=”blue”>收到数据</font>’); }).on(‘msg’, function(p){ }); OSA.Connect(); }); </script> <style> #red, #green, #blue { width: 300px; margin: 20px auto; } #swatch { width: 300px; height: 300px; margin: 20px auto; border-radius:50%; border:#ccc 1px solid; } #red .ui-slider-range { background: #ef2929; } #green .ui-slider-range { background: #8ae234; } #blue .ui-slider-range { background:#00CCFF; } } .kk-center{ text-align:center; margin:auto; } .kk-body{ width:auto; background-color:#165373; text-align:center; } h3{ color:#fff; font-family:Arial,”Microsoft Yahei”, Helvetica, sans-serif; font-size:24px; font-weight:200; line-height:1.87em; } .ui-corner-all, .ui-corner-bottom, .ui-corner-right, .ui-corner-br { border-bottom-right-radius: 15px; } .ui-corner-all, .ui-corner-bottom, .ui-corner-left, .ui-corner-bl { border-bottom-left-radius: 15px; } .ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr { border-top-right-radius: 15px; } .ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl { border-top-left-radius: 15px; } .ui-widget-content { border: 1px solid #444; background: #555; box-shadow: inset 0 1px 0 0 #0d0e0f, inset 0 -1px 0 0 #3a3d42; -webkit-box-shadow: inset 0 1px 0 0 #0d0e0f, inset 0 -1px 0 0 #3a3d42; } .ui-widget { font-family: Verdana,Arial,sans-serif; font-size: 1.1em; } .ui-slider-horizontal { height: 0.8em; } .ui-slider { position: relative; text-align: left; } #red .ui-slider-range { background: #ef2929; } .ui-slider-horizontal .ui-slider-range-min { left: 0; } .ui-slider-horizontal .ui-slider-range { top: 0; height: 100%; } .ui-slider .ui-slider-range { position: absolute; z-index: 1; font-size: .7em; display: block; border: 0; background-position: 0 0; } .ui-widget-header { border: 1px solid #aaaaaa; color: #222222; font-weight: bold; } .ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; -ms-touch-action: none; touch-action: none; } #green .ui-slider-handle { border:5px solid #666; outline:none; background-color:#8ae234; } #red .ui-slider-handle { border:5px solid #666; outline:none; background-color:#ef2929; } #blue .ui-slider-handle { border:5px solid #666; outline:none; background-color:#00ccff; } .ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #999999; font-weight: normal; color: #212121; } .ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #d3d3d3; font-weight: normal; color: #555555; } .ui-slider-horizontal .ui-slider-handle { top: -.3em; margin-left: -.6em; } .ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 14px; height: 14px; cursor: default; -ms-touch-action: none; touch-action: none; } hr{ margin:15px 0; border:0; border-top:#041927 1px solid; border-bottom:#3491a6 1px solid; } </style> <script type=”text/javascript”> function hexFromRGB(r, g, b) { var hex = [ r.toString( 16 ), g.toString( 16 ), b.toString( 16 ) ]; $.each( hex, function( nr, val ) { if ( val.length === 1 ) { hex[ nr ] = “0” + val; } }); return hex.join( “” ).toUpperCase(); } function refreshSwatch() { var red = $( “#red” ).slider( “value” ), green = $( “#green” ).slider( “value” ), blue = $( “#blue” ).slider( “value” ), hex = hexFromRGB( red, green, blue ); $( “#swatch” ).css( “background-color”, “#” + hex ); OSA.analogWrite(3,red); OSA.analogWrite(5,green); OSA.analogWrite(6,blue); } $(function() { $( “#red, #green, #blue” ).slider({ orientation: “horizontal”, range: “min”, max: 255, value: 127, slide: refreshSwatch, change: refreshSwatch }); $( “#red” ).slider( “value”, 255 ); $( “#green” ).slider( “value”, 140 ); $( “#blue” ).slider( “value”, 60 ); }); </script> </head> <body class=”kk-body”> <h3>可调色LED演示</h3> <div class=”kk-center”> <div id=”swatch” ></div> <hr> <div id=”red”></div> <div id=”green”></div> <div id=”blue”></div> <hr> </div> </body> </html> 调试完成后,在上面的H5界面中,拉动拉杆条,灯泡的颜色就随即变化了。在微信朋友圈或公众号中,同样可以哦。
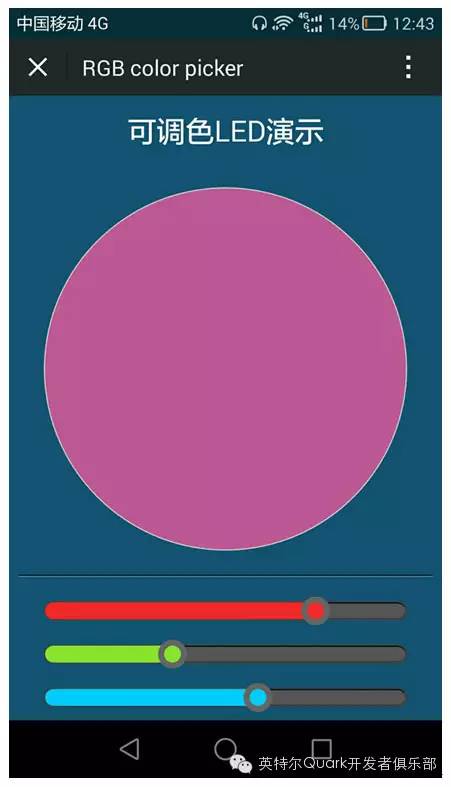
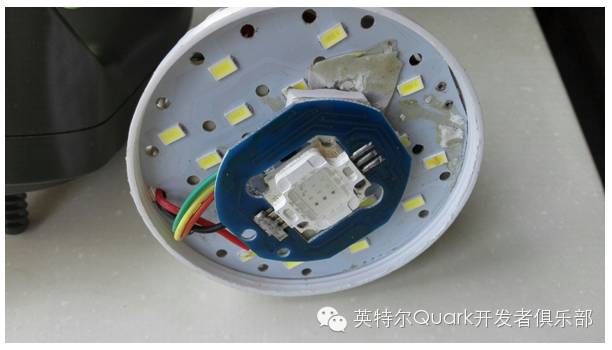
图9 在微信中的智能灯泡应用界面截图 当然你也可以用界面更帅气一些的icolor,jcolor等调色器来替代这个三拉杆的UI。比如下面这个彩色圆环的UI,在Html5页面中都不难实现,这里就不赘述了。你在百度里搜搜能找到一大把类似的UI代码。 7、最后的整合 调试完成后,将Arduino Air和LED装进灯泡的外壳,像这样:
图10 暴力整合进灯泡外壳的效果 当然这个装得比较暴力了,相信你会装得比我好看。为了适合220V的电压,你还得加一个220V转5V的电源模块。拧上灯罩后,效果就出来了:
图11 拧上灯罩后的效果 怎么样,挺像样子的吧,完全看不到里面乱飞的线,哈哈。 按照刚刚提供的代码,你可以很简单的将这个灯泡跟你的邮件消息,或者什么信息系统的反馈整合在一起。 |
|
此帖由nakey于2015-09-29 16:00:45最后编辑
|
|
| 共1条 1/1 1 |
 讨论圈
讨论圈